Transitioning a City Website Platform
User Experience Design, Content Strategy
Overview
In local government, opportunities for large-scale modernization are rare - big change happens over time. On my previous team, we started one of those large-scale modernization projects - an entirely new City website following Human-Centered Design standards. The challenge was, it was taking years longer than anticipated. In my new department, I was part of the team that oversaw the existing City website and our Drupal platform needed to be updated before the vision website was completed. We used this opportunity to not only make urgent technical updates but also identified opportunities to start implementing the long term vision immediately.
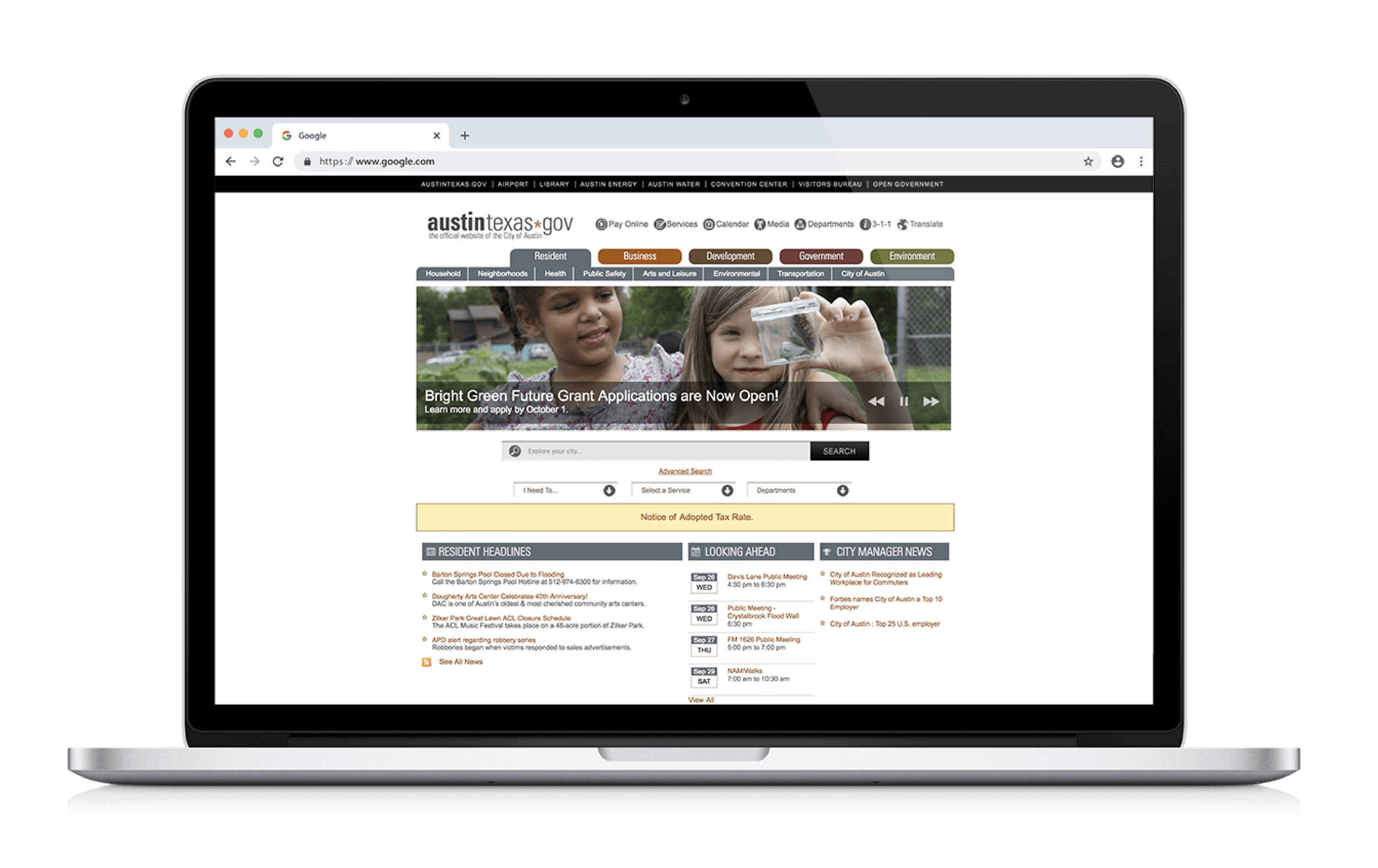
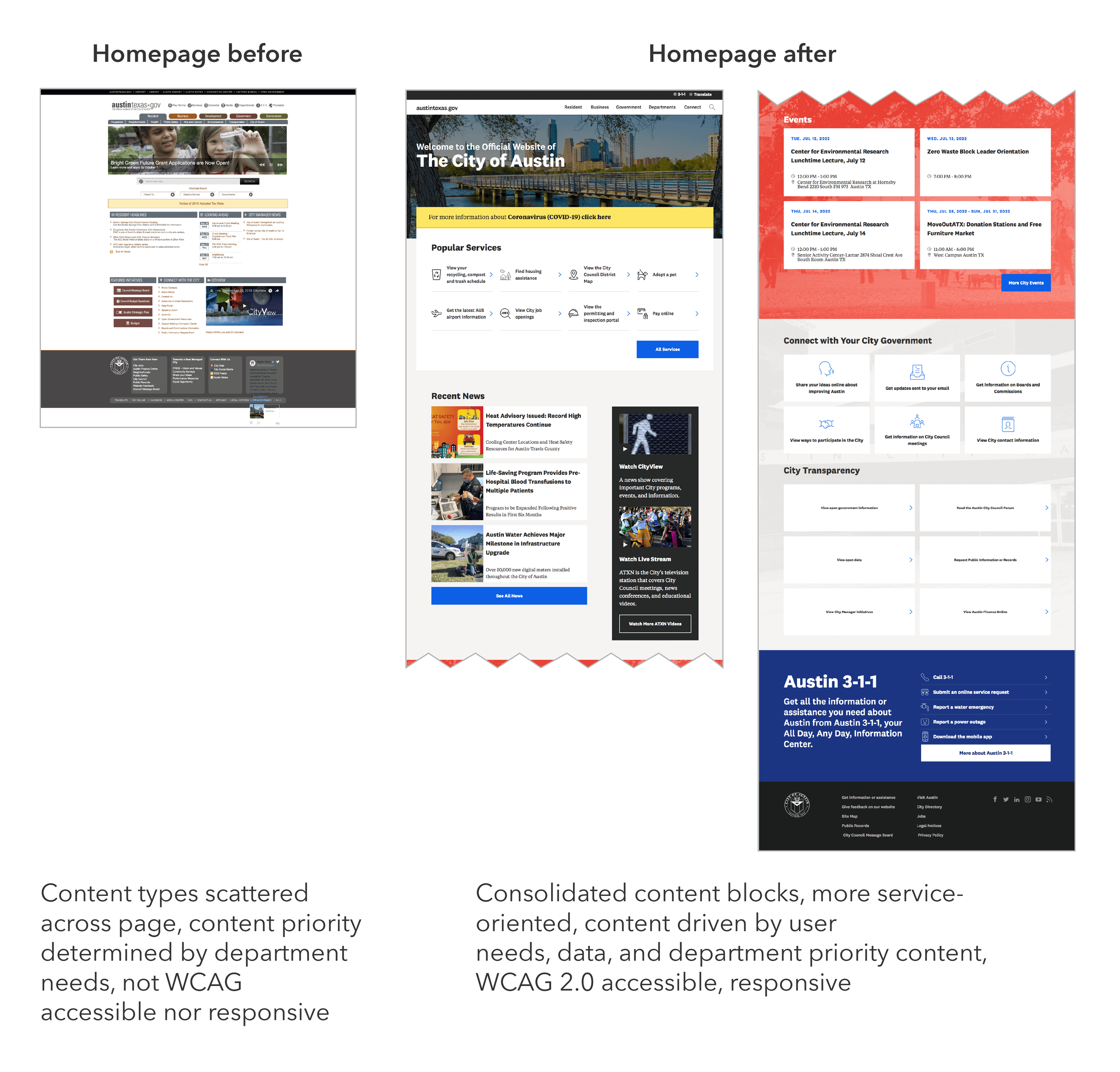
The previous website homepage
Opportunity
The first major update to the design and certain content elements of the website in a decade.
Make the site responsive and meet WCAG accessibility standards.
Improve usability of design and content of select global features.
Support updates to the Content Management System.
Improve our analytics collection.
Facilitate the transition of the website and organizational culture towards best practices and a long term vision.
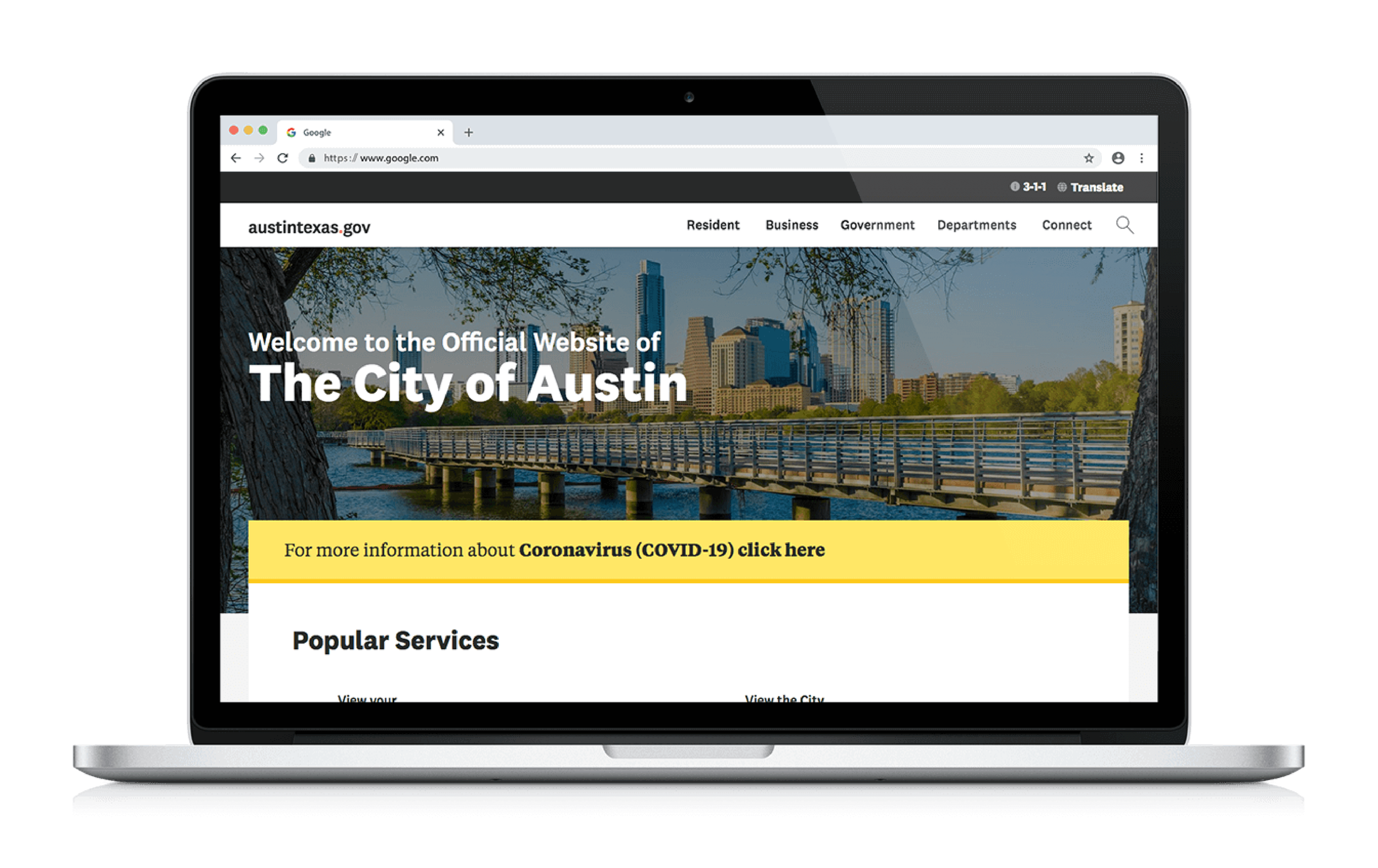
The new website homepage we delivered
Outcomes
New sitewide visual design that is mobile-responsive and accessible.
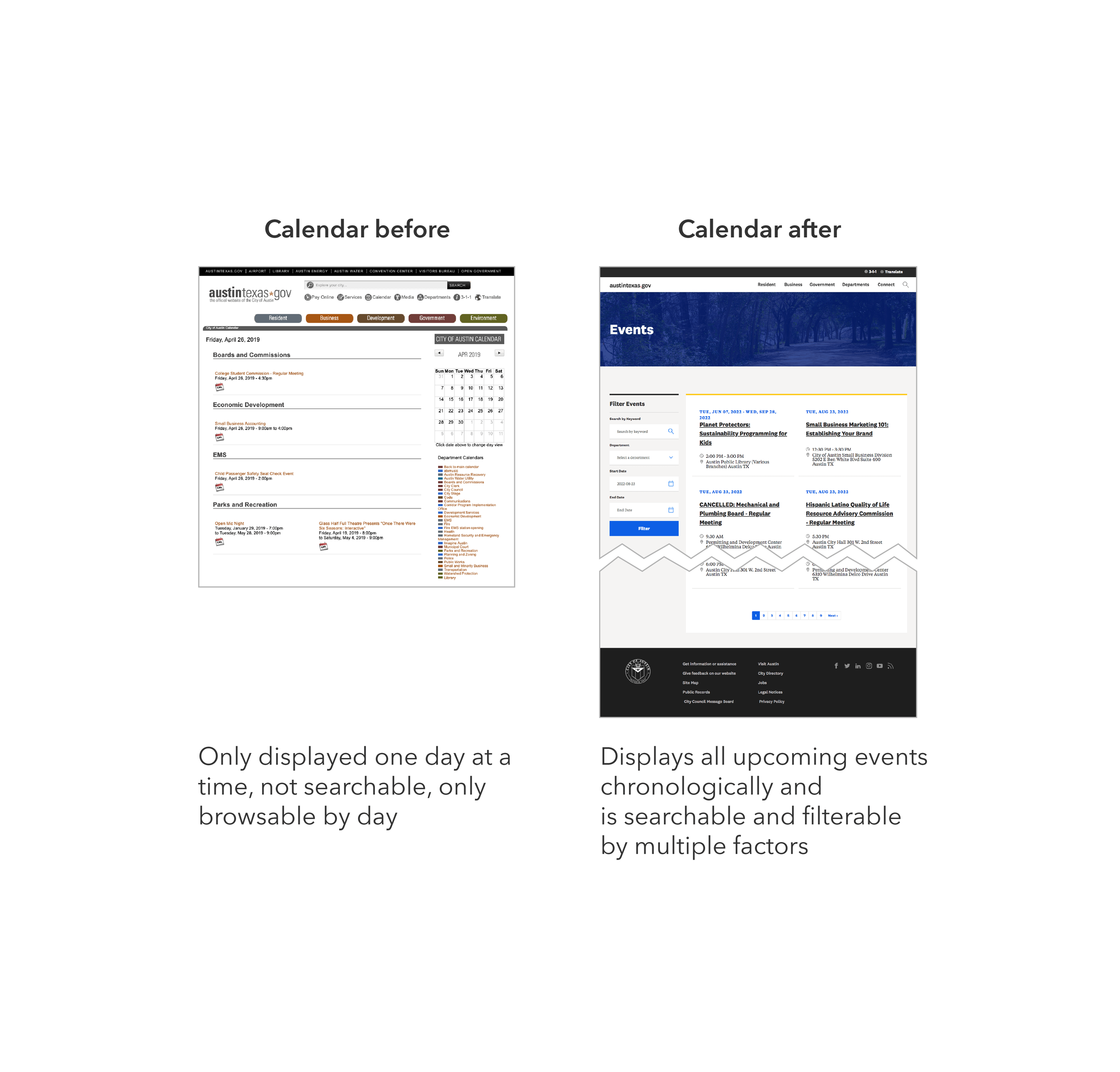
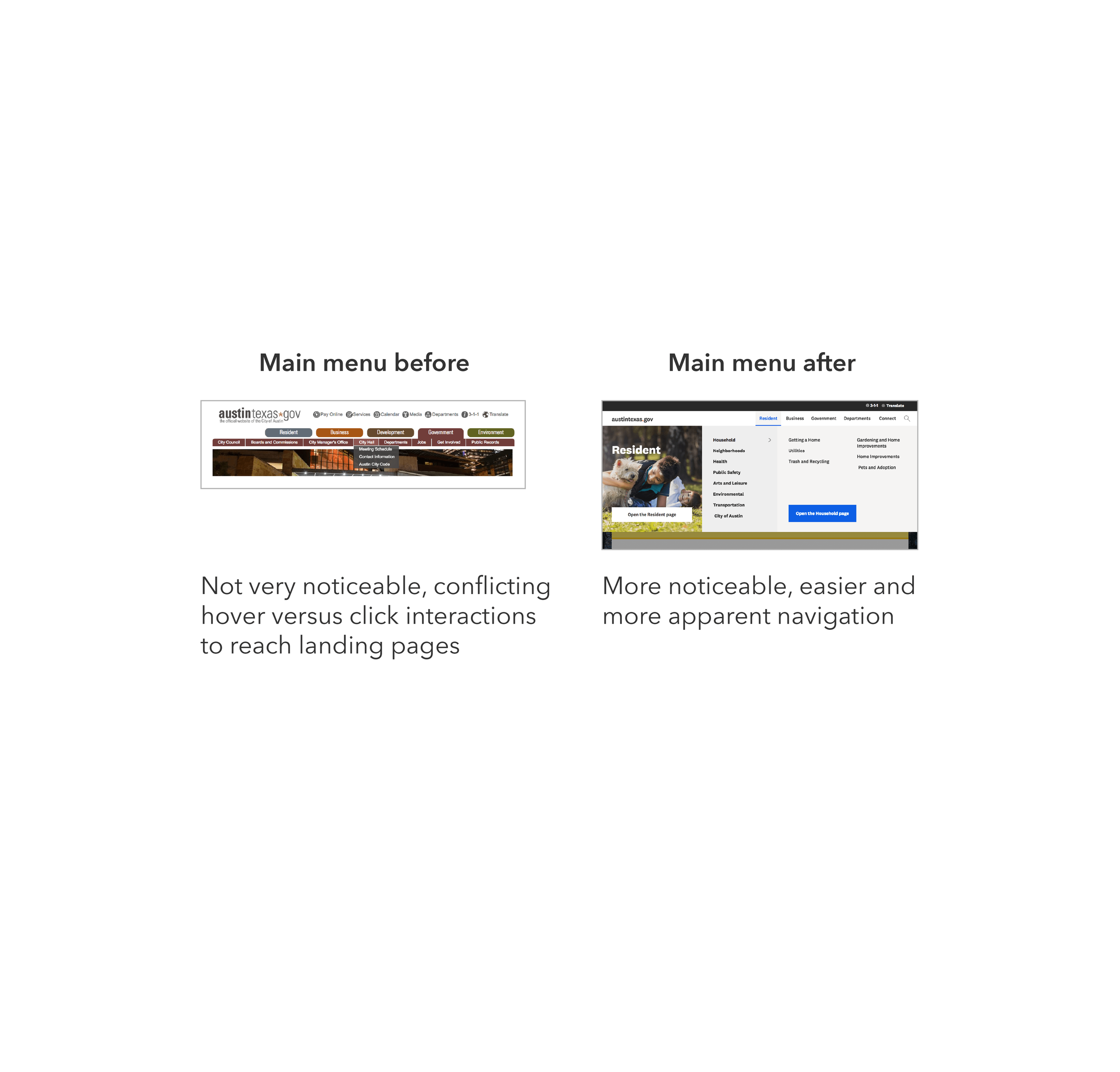
A more user-friendly and comprehensible homepage plus several other global pages and elements, such as the Main Menu, Search, and Events Calendar.
A new content strategy and design standards grounded in Human Centered Design.
Improved Google Analytics configuration.
A prioritized list of design improvements to be incorporated into future development, as determined by usability testing.
Updated configuration of the Content Management System.
Impact
The Communications and Public Information Office continues to implement my Human Centered Design process for determining content on other parts of this site and other products.
More informed decision making across the organization based on improved analytics.
The new standards are used to onboard and gain support with department clients on using user-centered practices and adapt them to the long term vision.
Team
My role User experience design and content strategy on global pages and elements; market research; usability testing; updating our Google Analytics configuration; design QA.
Collaborators Content strategist and Google Analytics collaborator, visual designer, project manager, web admins, internal IT staff, a Drupal development consultancy.
Highlights
Designing for Transitioning the City Website from Old Practices to New
The previous homepage reflected the lack of a cohesive strategy
The City’s homepage reflected the incohesive, organic development of years of multiple staff contributions and outdated design. It was a good place to start with updates and developing a new strategy.
In the past, the decision of services included on the homepage came from individual opinions and by request of different internal clients. We weren’t making data-driven decisions or aligning to a shared big picture. This led to:
A glut of links in a small space, difficult to parse and not visually accessible
Several of them were outdated or not highly accessed
Higher priority pages were were phrased unintuitively or not included
Some interaction patterns going unnoticed
My task was to rebuild the homepage for the new platform while improving responsiveness and accessibility. But I wanted to aim higher and identify the immediate steps that I could take to start implementing the long term vision. I couldn’t do it all at once - As the internal culture was so different from these principles, I would need to create interim changes to begin to shift the standards, and therefore the culture, in the direction of the vision.
So I revisited the guiding principles of the long term vision and chose those that I could start implementing now:
The highest priority content for users is services
Users think in terms of services, not departments
Use action-oriented language
I also wanted to start using a data-driven process to inform content decisions.
Using Data to Inform Content and Links for the Homepage
We didn’t have clear, reliable sources of data. We were collecting some analytics but as the information architecture, navigation, and search were not very effective, I hypothesized that the analytics did not paint the whole picture. So how could I fill in the gaps?
I gathered data and insights from all the relevant sources I could dig up, incorporating some of the current standards with human-centered design standards:
Drupal and Google Analytics
Data I compiled in my previous work
Research from the proof-of-concept vision project
Data collected elsewhere in the organization, such as 3-1-1 phone calls (City help line) and public surveys
Expertise from colleagues
Market research
Requirements from other parts of the organization, such as legally required links
Existing standards internal clients relied on
Example Content Block: Popular Services
Improving Visibility of Higher Priority Content
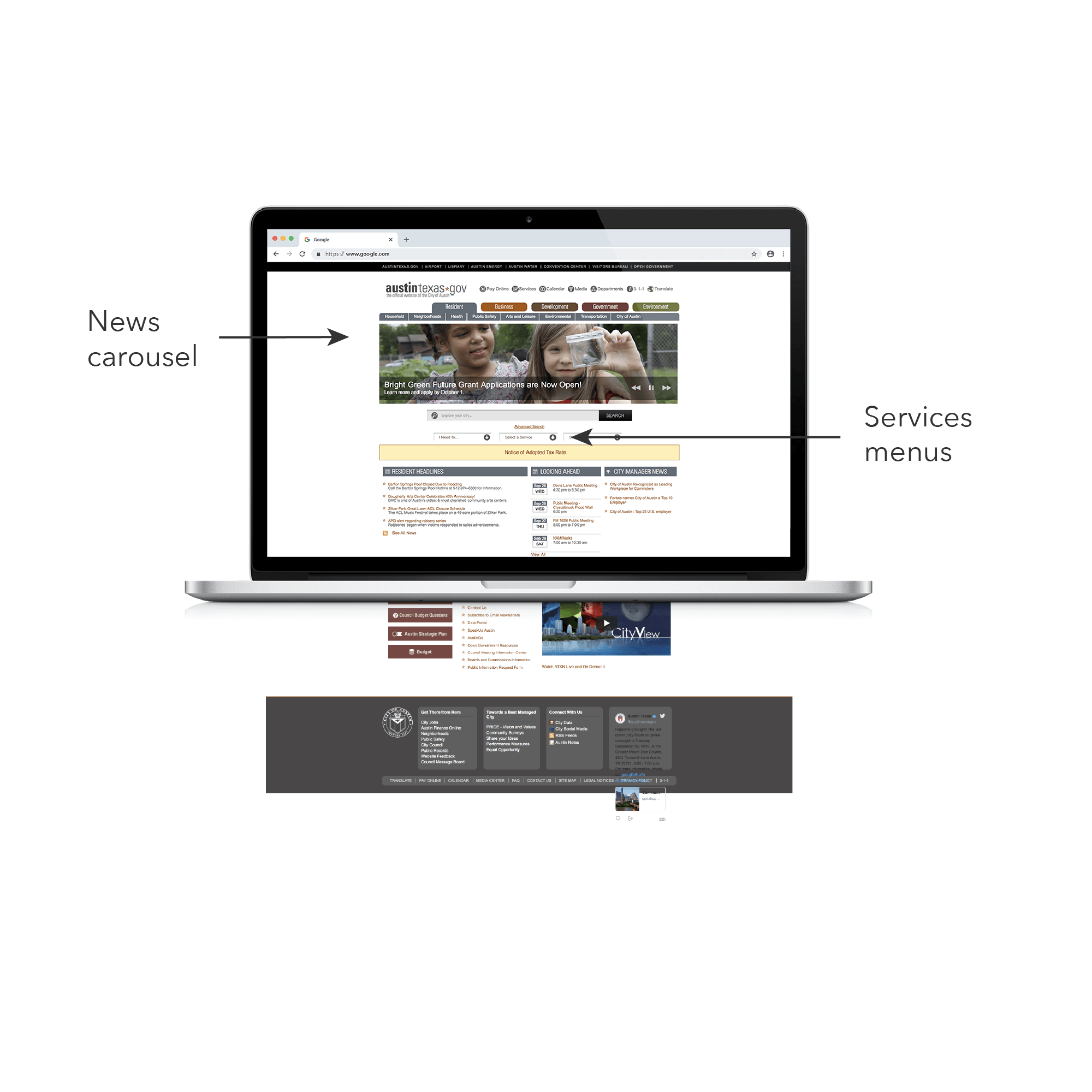
How the previous homepage addressed displaying service content
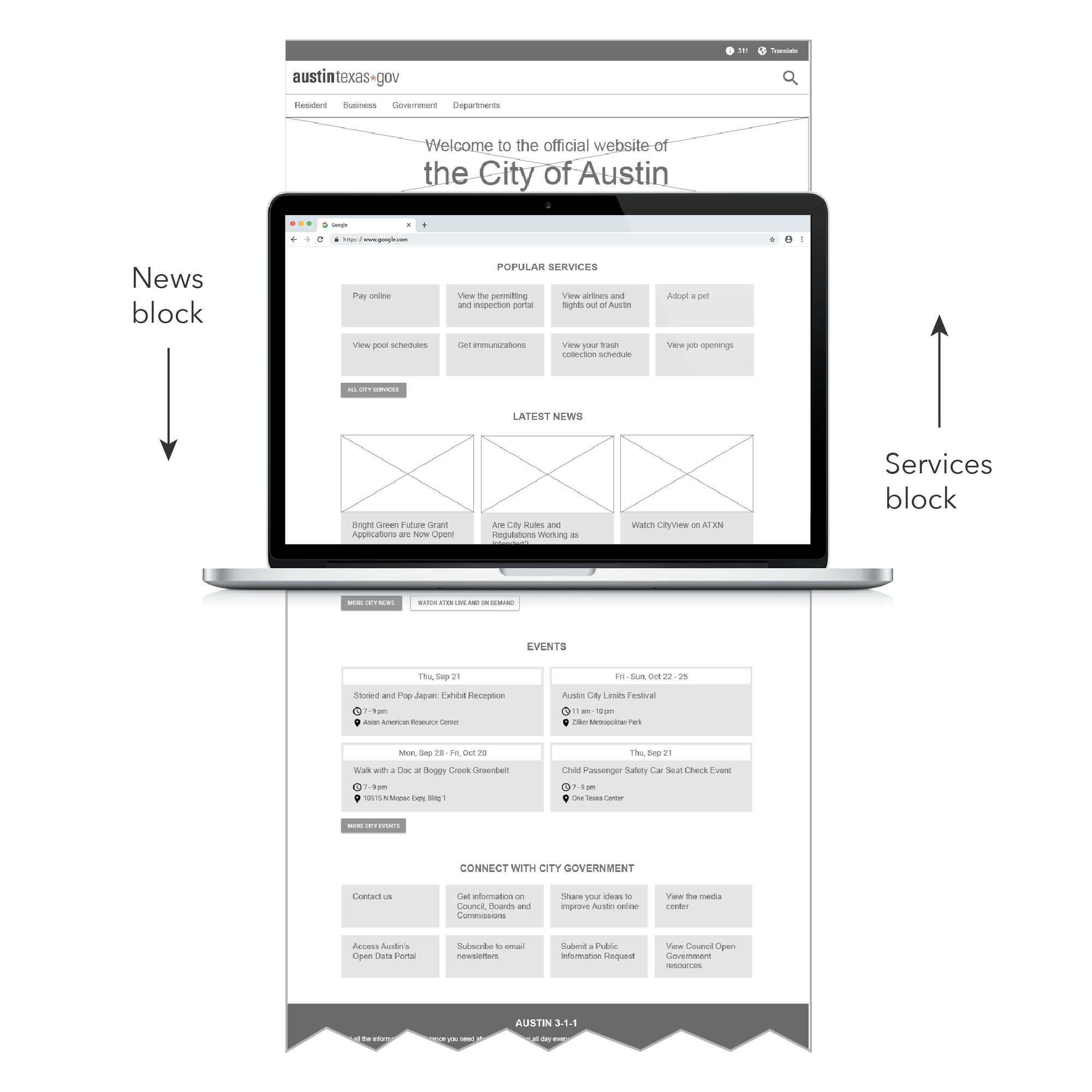
Sample wireframes of the new “Popular Services” content block
The design strategy of the homepage had previously been to fit all of the content into a single view, with minimal scrolling. Two of these content sections were - “I Need To…” and “Select a Service”, which were located in two inconspicuous and redundant menus, with links that had not been updated in years. Since I had the principle that the highest priority content for public users is services, I used the services concept while consolidating the redundant menus and introducing a more effective interaction pattern. I designed the section into a content block with each service plainly displayed to increase visibility, consolidating the list to 8 services based on industry research.
Usability testing validated this decision - most of the participants scrolled to this block first to locate content.
Using Design Principles to Inform Information Hierarchy
The previous homepage displayed news content before services content
The new homepage displays services content before news content
The next step in implementing the principle that the highest priority content for public users is services was to improve the information hierarchy. We currently had a rotating carousel of featured news at the top of the page. Internal clients felt having their news features at the top was critical for them and really liked the rotating carousel. I utilized industry research to show that rotating carousels do not receive high interaction to convince the team to remove the carousel and replace it with tiles. I also aligned us on desiring to use a more data-driven approach. Since the previous research demonstrated a higher need for services, I was able to move the services block up and the news block down.
Previous research also suggested that most of the public don’t come to our website for news and so I would rather have moved it further below other content, the internal client expectation was so strong that I compromised on displaying it as the second content block. In the future, when the team would be advocating for news content moving below higher-need content, clients would be more prepared to support this principle.
Finding Accurate Data and Filling in Gaps to Make Informed Decisions
My spreadsheet of aggregated data across sources to determine top services. Each color signifies an overlapping service page.
I began by checking out our existing analytics tools. I was able to see the top pages users were accessing, but I could not identify what pages users needed but could not find.
In Google Analytics, I was able to see what pages users were accessing the most. However, search analytics were not set up which left a gap in the data. So a colleague and I set up search analytics to fill in the gap, which did not help me yet but enabled better decisions after the data was populated.
Drupal tracked search terms but nothing specific enough to accurately determine what users were really looking for.
So I sought out key stakeholders who could fill in the gaps:
I contacted a colleague at the City help line, 3-1-1, to retrieve the data of top services requested through phone calls.
I met with two teams who are community experts, the Equity Office and the Community Engagement Division, and received their input on services users need.
I aggregated all of these data sources into a spreadsheet and compared across them to identify overlaps and differences.
There were many overlaps among the Drupal analytics, Google Analytics, and 3-1-1 call data.
The services identified by the Equity and Community Engagement teams did not have as many overlaps, suggesting users were either not finding or not aware of them.
Not all of the top accessed links were “services,” but provided other kinds of information.
There were differences in some of the top pages based on time of the year.
I also identified top user types based on the content from the community experts as well as the insight I’d built over years of participating in human-centered design and research at the City.
Consolidating Data into a Cohesive Design
Top accessed services stayed on the homepage and less accessed but equity-focused services were placed in secondary landing pages
The data fell into a few different types:
The highest searched for and accessed services that apply to the widest range of Austin residents and visitors.
A variety of resource types that are relevant to different user types - residents who have a higher need for government services, members of the business community, and people interested in City politics.
I determined the first type to go into the services block on the homepage and classified it as Popular Services.
For the other three types, I moved them to some secondary global pages we were retaining from the current website and classified them as Featured Resources. The pages were Resident, Business, and Government.
I defined Popular Services as top-accessed and searched-for services and Featured Resources as meeting top needs, though perhaps not as highly accessed as I and colleagues hypothesized that public awareness of these resources was low. We could use these blocks to raise different content to:
Start driving traffic and raising awareness
Familiarize staff with the idea of incorporating equity into decision making
Observe how these pages performed over time
I designed the blocks similarly in part so that the content could easily be adapted over time as we learned how they performed. I also created modified lists of services and resources to be swapped out each season.
Enabling the Team to Continue Evolving the Website Towards the Long Term Vision
I described the content strategy, analytics, and design of different elements in a Web Standards Guidebook, compiled in collaboration between my team and the Proof of Concept team. Two years later, this document continues to guide the team in the continued development of the website towards the long term vision.
Impact
Some other parts of the website upgrade in which I contributed user experience design and content strategy.
The City of Austin website is more accessible, mobile responsive, and meets WCAG accessibility.
My data-driven process informs the team’s process on decision making in their continued improvements.
The Web Standards Guidebook guides the team so that these improvements are cohesive with the strategies we established during the upgrade and they can guide the rest of the organization in alignment.
With the implementation of Search Analytics in Google Analytics, the team can now understand what content users are struggling to find and update search results to direct them to the content they need.